# css 重置
可用这个方案:A modern alternative to CSS resets (opens new window)
# rem 相对单位
可以用这个库:amfe-flexible (opens new window)
它的原理是把当前设备划分为 10 等份,在不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的 html 文字大小就可以了
比如当前设计稿是 750px,那么我们只需要把 html 文字大小设置为 75px(750px/10)就可以
里面页面元素 rem 值: 页面元素的 px 值/75
剩余的,让 flexible.js 来去算。
// set 1rem = viewWidth / 10
function setRemUnit() {
var rem = docEl.clientWidth / 10;
docEl.style.fontSize = rem + 'px';
}
从源码得知 1rem = viewWidth / 10 一个 rem 等于视口的宽度的 10 分之一。假如视口是 750px 那么 1rem = 75px。
这就带来一个问题 html 元素的字体大小,不能无限大,于是一般对于大于 750px 的视口,我们将 html 字体大小设置为 75px。
如下代码所示:
@media screen and (min-width: 750px) {
html {
font-size: 75px !important;
}
}
# 使用 cssrem 插件自动转换 px -> rem
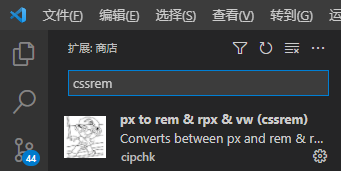
# 安装
如下图所示:

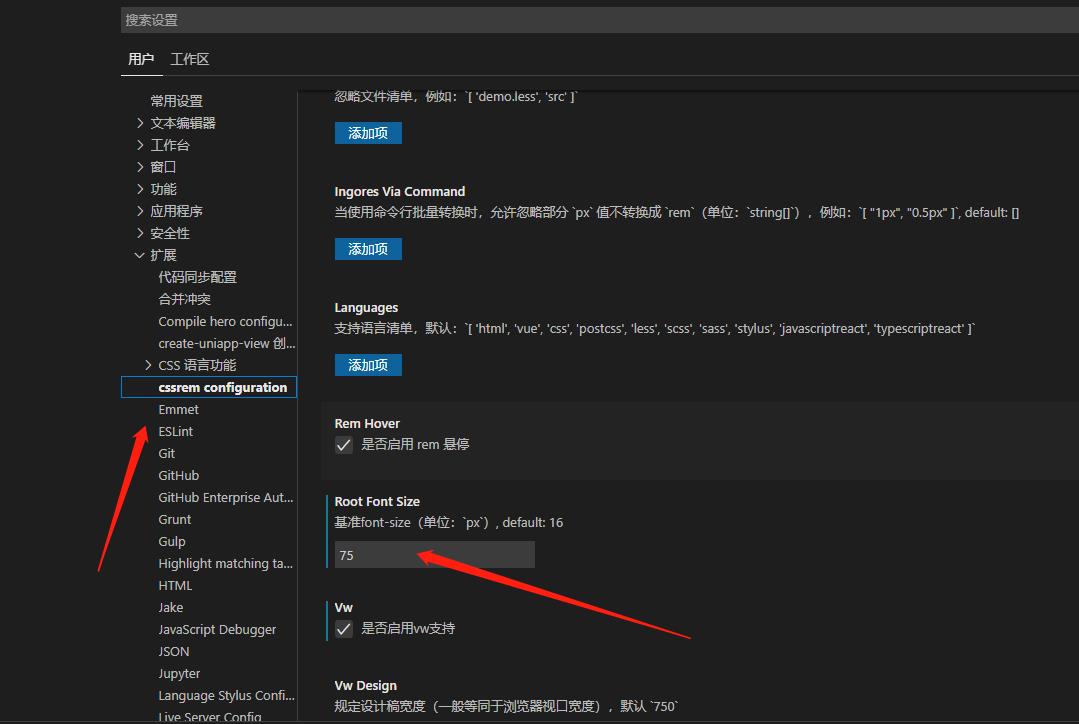
# 设置
假如设计稿是 750px 的,进行如下设置就可以了。

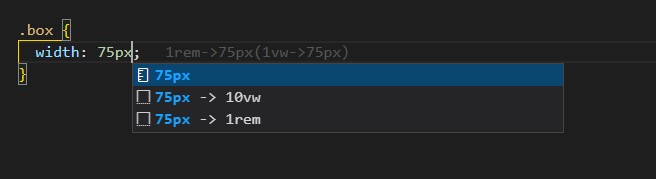
# 下面是使用效果:

至此手端适配就讲到这里,欢迎小伙伴留言交流。谢谢!
